將圖片匯入後就來將它呈現在畫面上吧~
還不會圖片匯入的人可以點擊連結觀看教學(≧∇≦)ノ
==>https://ithelp.ithome.com.tw/articles/10296884
這次的程式將寫在create()中
簡單講一下create()中會寫入的功能:
這篇教學將講解 圖片位置設定 !!
那就開始吧~
首先來介紹圖片位置程式(゜ω゜)
圖片位置程式,其功能為設定功能為圖片在遊戲畫面中的位置,程式如下:
this.add.image( x軸位置,y軸位置 ,‘圖片名稱’);
or
this.add.image( x軸位置,y軸位置 ,‘圖片名稱’).setScale(數字);
x軸位置、y軸位置:為遊戲畫面中的座標
圖片名稱:為匯入圖片時所輸入的圖片名稱
setScale : 可調整圖片的縮放,將圖片依據所輸入的數值放大或縮小,數值可為小數,可加可不加。
來動手實作看看吧!
我想將之前匯入的"heart"圖片出現在畫面
create(){
this.add.image( 320,170 , 'heart');
}
輸入完畢後就會出現在畫面中囉~
那再來試試加上setScale吧(✿゚▽゚)
我們來新增一個放大的heart和一個縮小的heart
首先先新增兩個heart
create(){
this.add.image( 320,170 , 'heart');
this.add.image( 270,170 , 'heart');
this.add.image( 220,170 , 'heart');
}

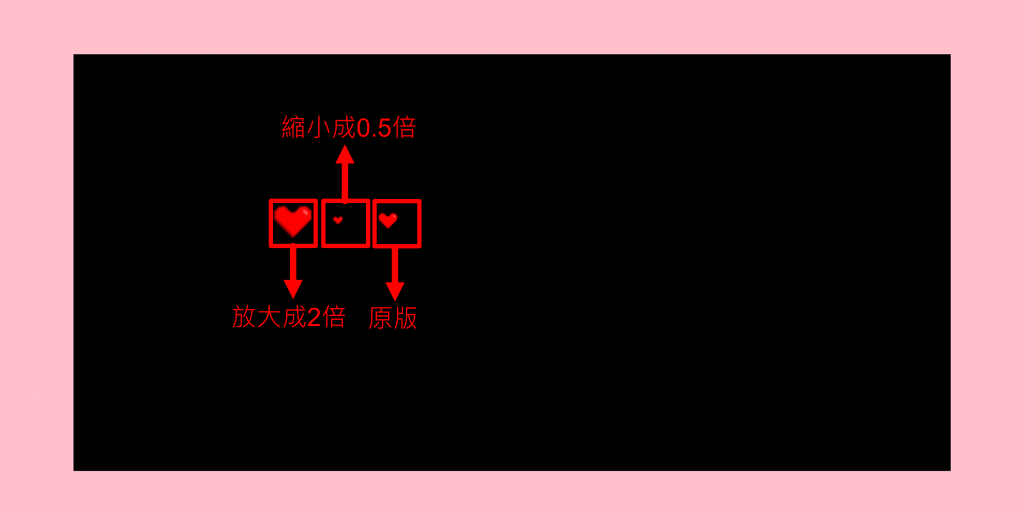
再來加上setScale(輸入"1"大小不變)
create(){
this.add.image( 320,170 , 'heart').setScale(1);
this.add.image( 270,170 , 'heart').setScale(0.5);
this.add.image( 220,170 , 'heart').setScale(2);
}
畫面呈現如下
這樣就完成圖片的放置與圖片的放大縮小了ヾ(≧▽≦)o
圖片放置的教學就到這邊,大家可以開始將圖片放在想要的位置上了喔(°▽°)
明天將Phaser3內建小工具~敬請期待~~
